폰트나 텍스트 관련된 속성은 상속 된다.
white-space
: 요소 안에 공백을 어떻게 처리할지 지어하는 속성. 기본값: normal
<속성값>
| normal (기본값) | 공백과 개행을 무시하고, 필요한 경우에 자동 줄바꿈 발생. |
| nowrap | 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않음. |
| pre | 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않음. |
| pre-line | 공백은 무시하고, 개행만 표현. 필요한 경우에 자동 줄바꿈 발생. |
| pre-wrap | 개행은 무시하고, 공백만 표현. 필요한 경우 자동 줄바꿈 발생. |
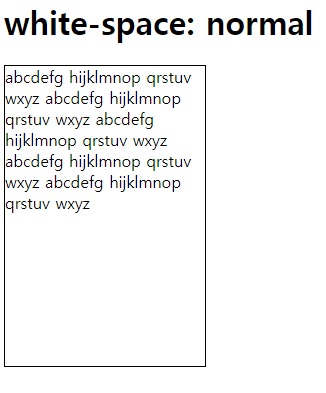
white-space: normal;
white-space: nowrap;
white-space: pre;
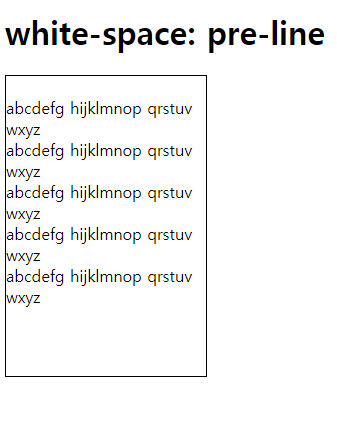
white-space: pre-line;
white-space: pre-wrap;




letter-spacing
: 자간을 지정하는 속성. 기본값: normal
<속성값>
| normal (기본값) | 기본값 |
| length | 길이만큼 자간을 지정. 음수 허용. |
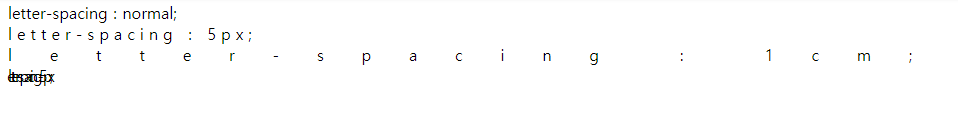
letter-spacing: normal;
letter-spacing: 5px;
letter-spacing: 1cm;
letter-spacing: -5px;
word-spacing
: 단어 사이의 간격을 지정하는 속성. 기본값: normal
<속성값>
| normal (기본값) | 기본값 |
| length | 길이만큼 단어 사이의 간격을 지정. 음수 허용. |
word-spacing: normal;
word-spacing: 5px;
word-spacing: 1cm;
word-spacing: -5px;
word-break
: 단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성. 기본값: normal
<속성값>
| normal (기본값) | 중단점은 공백이나 하이픈(-) (CJK는 음절) |
| break-all | 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행. |
| keep-all | 중단점은 공백이나 하이픈(-) (CJK는 그 외 기호도 포함) |
word-break: normal;
word-break: break-all;
word-break: keep-all;
word-wrap
: 요소를 벗어난 단어의 줄 바꿈을 지정하는 속성. 기본값: normal
<속성>
| normal (기본값) | 중단점에서 개행 |
| break-word | 모든 글자가 요소를 벗어나지 않고 강제로 개행. |
div.a {
word-wrap: normal;
}
div.b {
word-wrap: break-word;
}
word-break 와 word-wrap은 언어 종류에 따라 다르게 동작.
언어 종류는 CJK(중국, 일본, 한국)의 아시아권 언어와 그 외의 언어 말한다.



