시스템 폰트 : font-family로 선언한 글꼴. 즉 시스템 상에서 제공하는 글꼴
이미지 폰트 : 이미지를 잘라서 제공하는 폰트
웹폰트(@FONT-FACE)
: 사용자의 로컬 환경(컴퓨터)에 글꼴을 다운받아 적용하는 속성. 기본값: 없음.
@font-face {
font-properties
}
<속성값>
| font-family (필수) | 글꼴의 이름을 지정. |
| src (필수) | 다운 받을 글꼴의 경로 (URL) |
| font-style (옵션) | 글꼴의 스타일 지정. 기본값: normal |
| font-weight (옵션) | 글꼴의 굵기 지정. 기본값: normal |
사용예
@font-face {
font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */
src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */
font-weight: bold; /* 필요에 따라 지정 */
font-style: italic; /* 필요에 따라 지정 */
}
body {
font-family: webNanumGothic;
}웹 폰트 사용시 필요에 따라 굵기나 스타일등을 같이 지정해서 사용할 수 있다.
@font-face에서 generic-family등의 필요한 설정을 다 해주어야 한다.
<참고>
웹폰트 사용하기 (웹폰트의 모든 것) | WIT블로그 (nts-corp.com)
웹폰트 사용하기 (웹폰트의 모든 것) | WIT블로그
웹폰트의 기본적인 사용법부터 FOUC 해결까지 웹폰트의 모든것에 대해 정리해 보았습니다.
wit.nts-corp.com
Fast load times
Techniques for improving site performance.
web.dev
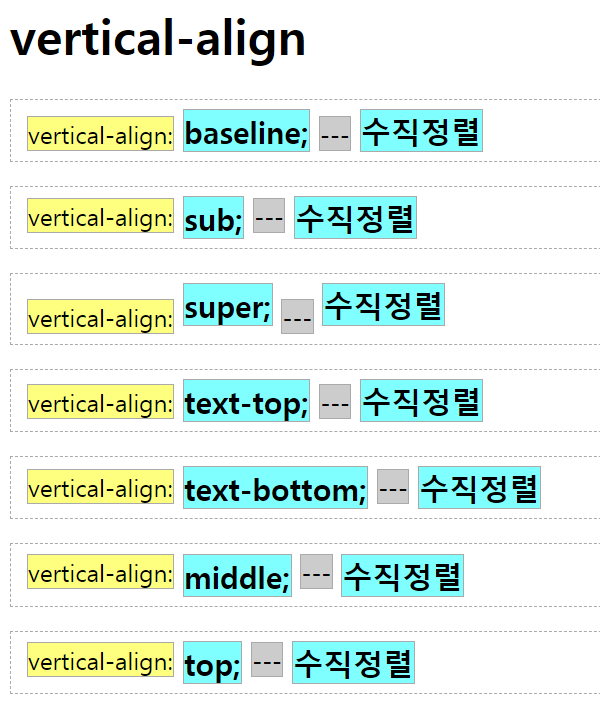
vertical-align
: inline-level 요소의 수직 정렬을 지정하는 속성. 기본값: baseline
<속성값>
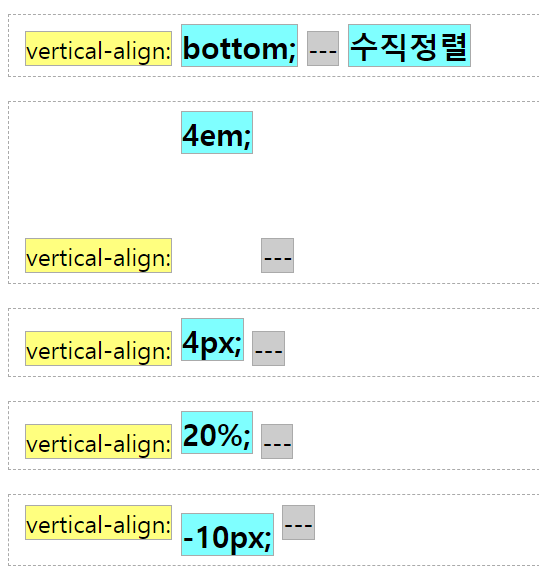
| length | 요소를 지정한 길이만큼 올리거나 내림. 음수 허용. |
| percent(%) | 요소를 line-height를 기준으로 올리거나 내림. 음수 허용. |
| keyword | baseline(기본값), sub, super, top, text-top, middle, bottom, text-bottom |
length : px값 사용시 baseline을 기준으로 이동한다.
percent(%) : line-height를 기준으로 안에서 이동.
keyword :
sub : 부모 아래 첨자 기준으로 정렬
super : 부모 위 첨자 기준으로 정렬
text-top : 텍스트의 맨 위 (Ascender 제외)
text-bottom : 텍스트의 맨 아래 (Descender 제외)
top : 부모의 맨 위 위치
middle : 부모의 중앙에 위치
bottom : 부모의 맨 아래 위치
p {
padding: 10px;
border: 1px dashed #aaa;
line-height: 1;
font-size: 16px;
}
p span {
background-color: rgba(0, 255, 255, 0.5);
border: 1px solid #aaa;
}
p span:nth-child(1) {
background-color: rgba(255, 255, 0, 0.5);
}
p span:nth-child(2),
p span:nth-child(4) {
font-weight: bold;
font-size: 20px;
}
p span:nth-child(3) {
background-color: rgba(0, 0, 0, 0.2);
}
/* table */
table {
width: 100%;
border-collapse: collapse;
}
table td,
table th {
border: 1px solid #aaa;
height: 50px;
}<h1>vertical-align</h1>
<p><span>vertical-align:</span>
<span style="vertical-align: baseline;">baseline;</span>
<span>---</span>
<span style="vertical-align: baseline;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: sub;">sub;</span>
<span>---</span>
<span style="vertical-align: sub;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: super;">super;</span>
<span>---</span>
<span style="vertical-align: super;">수직정렬</span></p>
<p>
<span>vertical-align:</span>
<span style="vertical-align: text-top;">text-top;</span>
<span>---</span>
<span style="vertical-align: text-top;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: text-bottom;">text-bottom;</span>
<span>---</span>
<span style="vertical-align: text-bottom;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: middle;">middle;</span>
<span>---</span>
<span style="vertical-align: middle;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: top;">top;</span>
<span>---</span>
<span style="vertical-align: top;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: bottom;">bottom;</span>
<span>---</span>
<span style="vertical-align: bottom;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 4em;">4em;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 4px;">4px;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 20%;">20%;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: -10px;">-10px;</span>
<span>---</span></p>
<table>
<caption>table cell vertical-align</caption>
<thead>
<tr>
<th>속성 값</th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align:baseline;">vertical-align:baseline</td>
</tr>
<tr>
<td style="vertical-align:top;">vertical-align:top</td>
</tr>
<tr>
<td style="vertical-align:middle;">vertical-align:middle(cell 기본값)</td>
</tr>
<tr>
<td style="vertical-align:bottom;">vertical-align:bottom</td>
</tr>
<tr>
<td>null</td>
</tr>
</tbody>
</table>

CSS vertical-align property (w3schools.com)
CSS vertical-align property
CSS vertical-align Property Example Vertical align an image: img.a { vertical-align: baseline; } img.b { vertical-align: text-top; } img.c { vertical-align: text-bottom; } img.d { vertical-align: sub; } img.e { vertical-align: super; } Tr
www.w3schools.com
vertical-align - CSS: Cascading Style Sheets | MDN (mozilla.org)
vertical-align - CSS: Cascading Style Sheets | MDN
vertical-align CSS 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정합니다.
developer.mozilla.org
Playit
This example demonstrates different vertical-aligns.
www.w3schools.com
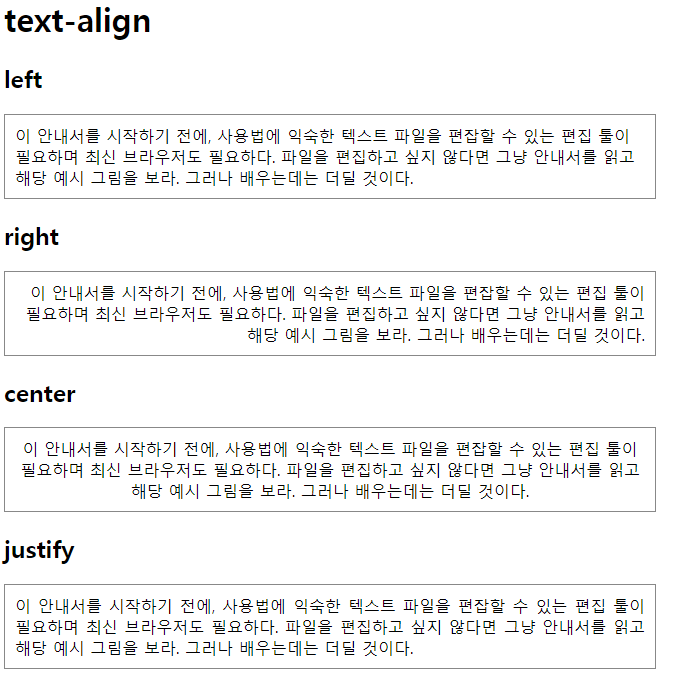
text-align
: inline-level 요소의 텍스트를 정렬할때 사용. 기본값: left ( RTL(Right to Left) 언어의 경우는 right )
<속성값>
| left | 텍스트를 왼쪽으로 정렬한다. |
| right | 텍스트를 오른쪽으로 정렬한다. |
| center | 텍스트를 중앙으로 정렬한다. |
| justify | 텍스트를 라인 양쪽 끝으로 붙여서 정렬한다. (마지막 라인은 정렬하지 않는다.) |
text-align과 display의 관계
- text-align은 inline-level에 적용
- text-align은 block-level에 적용할 수 없음
block 요소를 가운데 정렬은 margin의 auto 값을 이용.
- 가운데 정렬 인라인 요소 : text-align (center) 블럭 요소 : margin (auto)
p {
max-width: 630px;
border: 1px solid #888;
padding: 10px;
}<h1>text-align</h1>
<h2>left</h2>
<p style="text-align: left;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p>
<h2>right</h2>
<p style="text-align: right;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p>
<h2>center</h2>
<p style="text-align: center;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p>
<h2>justify</h2>
<p style="text-align: justify;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p>