text-indent
: 텍스트의 들여쓰기를 지정하는 속성. 기본값: 0
<속성값>
| length | px, em등 고정 수치로 지정. 음수 허용 |
| percent(%) | 부모 요소의 width를 기준으로 백분율로 지정 |
- length : 문단의 첫 줄에 대한 들여쓰기를 수행. 음수값 사용 가능하며, 음수값 사용시 왼쪼그로 이동.
- percent(%) : 텍스트를 포함하는 컨테이너 블록의 width(부모의 width)를 기준으로 변환된 백분율 값으로 들여쓰기.
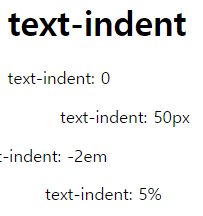
<h1>text-indent</h1>
<p style= "text-indent: 0">text-indent: 0</p>
<p style= "text-indent: 50px">text-indent: 50px</p>
<p style= "text-indent: -2em">text-indent: -2em</p>
<p style= "text-indent: 5%">text-indent: 5%</p>
CSS text-indent property (w3schools.com)
CSS text-indent property
CSS text-indent Property Example Indent the first line of text with different values: div.a { text-indent: 50px; } div.b { text-indent: -2em; } div.c { text-indent: 30%; } Try it Yourself » Definition and Usage The text-indent property specifie
www.w3schools.com
text-indent - CSS: Cascading Style Sheets | MDN (mozilla.org)
text-indent - CSS: Cascading Style Sheets | MDN
The text-indent CSS property sets the length of empty space (indentation) that is put before lines of text in a block.
developer.mozilla.org
text-decoration
: 텍스트의 장식을 하는 속성. 기본값: none currentColor solid
text-decoration: text-decoration-line text-decoration-color text-decoration-style;- text-decoration-line : 텍스트 꾸밈의 종류를 지정하는 속성. 기본값: none
<속성값>
none 텍스트 꾸밈을 생성하지 않음. (기본값) underline 밑줄로 꾸밈을 생성. overline 윗줄로 꾸밈을 생성. line-through 중간을 지나는 줄로 꾸밈을 생성. - text-decoration-color : 텍스트 꾸밈의 색상을 지정하는 속성 색상값 사용해 색상을 지정. 기본값: currentColor
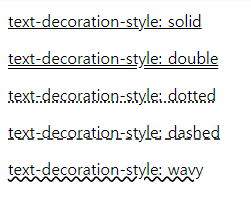
- text-decoration-style : 꾸밈에 사용되는 선의 스타일을 지정하는 속성. 기본값: solid
<속성값>
solid (기본 값) 한줄 스타일 double 이중선 스타일 dotted 점선 스타일 dashed 파선 스타일 wavy 물결 스타일
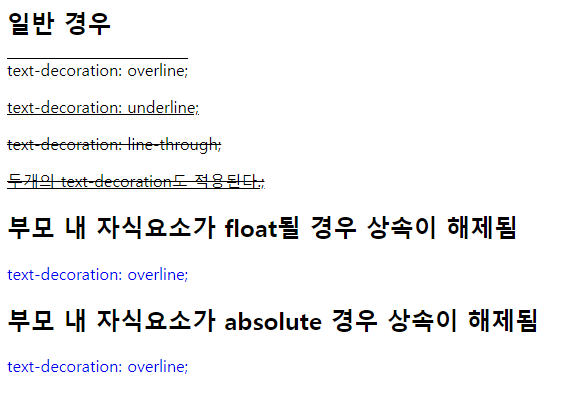
text-decoration-line
<h2>일반 경우</h2>
<p style="text-decoration: overline;">
text-decoration: overline;
</p>
<p style="text-decoration: underline;">
text-decoration: underline;
</p>
<p style="text-decoration: line-through;">
text-decoration: line-through;
</p>
<p style="text-decoration: line-through underline;">
두개의 text-decoration도 적용된다.;
</p>
<h2>부모 내 자식요소가 float될 경우 상속이 해제됨</h2>
<a href="#" style="text-decoration: overline;"> <span style="float:left;">
text-decoration: overline;</span>
</a>
<br>
<h2>부모 내 자식요소가 absolute 경우 상속이 해제됨</h2>
<a href="#" style="text-decoration: overline;"> <span style="position:absolute;">
text-decoration: overline;</span>
</a>
text-decoration-style
<p style= "text-decoration: underline solid;">text-decoration-style: solid</p>
<p style= "text-decoration: underline double;">text-decoration-style: double</p>
<p style= "text-decoration: underline dotted;">text-decoration-style: dotted</p>
<p style= "text-decoration: underline dashed;">text-decoration-style: dashed</p>
<p style= "text-decoration: underline wavy;">text-decoration-style: wavy</p>