
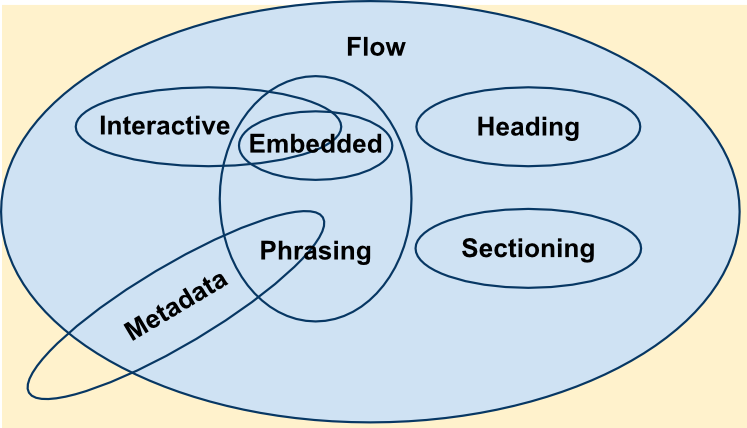
콘텐츠 모델의 7분류
- Metadata Content
- Flow Content
- Sectioning Content
- Heading Content
- Phrasing Content
- Embedded Content
- Interactive content
각각의 요소들은 하나 또는 여러개의 콘텐츠 모델에 속한다.
METADATA Content
: 콘텐츠의 style(표현), script(동작)을 설정하거나, 다른 문서와의 관계를 포함하는 요소. <head>내에 들어가는 태그들로 이루어진 특징이 있다.
" base, link, meta, noscript, script, style, title "
FLOW Content
: 문서에 사용되는 대부분의 태그. Metadata의 일부분만 Flow에서 제외.
" a, abbr, address, area(map의 자손일 경우), article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl, em, embed, fieleset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, math, menu, meter, nav, noscript, object, ol, output, p , pre, progress, q, ruby, s, samp, script, select, small, span, strong, style(scope의 속성이 존재하는 경우), sub, sup, svg, table, textarea, time, u, ul, var, video, wbr, text "
SECTIONING Content
: 문서의 구조와 관련된 요소들 포함. 아웃라인에 영향을 줌. HTML5에 새로 생긴 태그들.
" article, aside, nav, section "
HEADING Content
: 섹션의 헤더를 저장하는 요소
" h1, h2, h3, h4, h5, h6 "
PHRASING Content
: 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부레벨로 사용되는 요소들.
" a, abbr, area(map의 자손인 경우), audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr "
EMBEDDED Content
: 비디오, 오디오 등과 같이 외부 콘텐츠를 표현하는 요소.
" audio, canvas, embed, iframe, img, math, object, svg, video "
INTERACTIVE Content
: 사용자와 상호작용 하는 요소들로 대표적으로 form 요소들이 해당한다.
" a, audio [controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu, object[usemap], select, textarea, video[controls] "
'정리' 카테고리의 다른 글
| [비전공자를 위한 HTML/CSS] (13) BLOCK & INLINE LEVEL (0) | 2021.08.06 |
|---|---|
| [비전공자를 위한 HTML/CSS] (12) 시멘틱 마크업 (0) | 2021.08.06 |
| [비전공자를 위한 HTML/CSS] (10) 폼 관련 요소 (0) | 2021.08.05 |
| [비전공자를 위한 HTML/CSS] (9) 폼요소 (0) | 2021.08.05 |
| [비전공자를 위한 HTML/CSS] (8) 테이블 (0) | 2021.08.04 |



