<input>: 입력 요소 - HTML: Hypertext Markup Language | MDN (mozilla.org)
: 입력 요소 - HTML: Hypertext Markup Language | MDN
HTML
요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다.
developer.mozilla.org
폼(FORM) 요소 : 서버에 데이터를 전달하기 위한 요소.
대표적인 폼 요소로 <input> 있다.
<input> : 내용이 없는 빈요소. type 속성을 통해 여러종류의 입력양식으로 나타냄. inline-level
<input type="text | password | radio | checkbox | file | imag | submit | reset | button | ...">
type = "text"
아이디, 이름, 주소, 전화번호 등의 단순한 텍스트 입력시 사용. placeholder 속성 존재.
placeholder속성 : 사용자가 입력전에 화면에 노출하는 값. 입력하는 양식을 표현 가능하다.
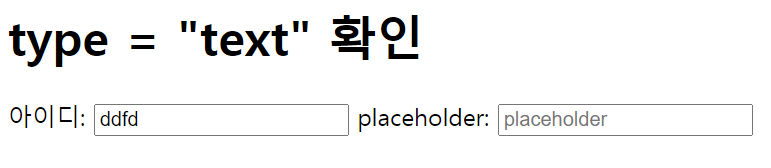
<h1>type = "text" 확인</h1>
아이디: <input type="text">
placeholder: <input type="text" placeholder="placeholder">
type = "password"
비밀번호와 같이 공개할 수 없는 내용 입력받을때 사용. 입력시 값 노출안됨. placeholder 속성0
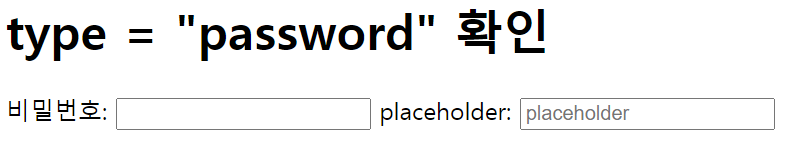
<h1>type = "password" 확인</h1>
비밀번호: <input type="password">
placeholder: <input type="password" placeholder="placeholder">
type = "radio"
라디오 버튼 만들 때 사용. 중복선택 불가능.
type = "checkbox"
체크박스를 만들 때 사용. 중복선택 가능.
라디오 버튼, 체크박스는 checked, name 속성이 존재한다.
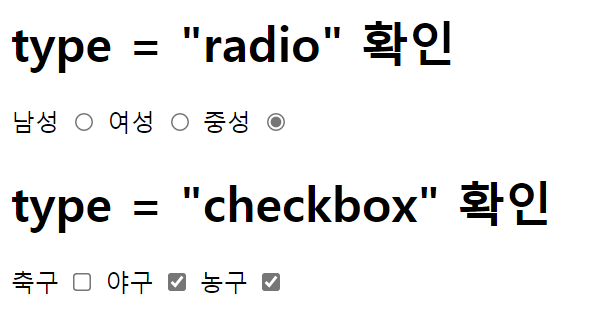
<h1>type = "radio" 확인</h1>
남성 <input type="radio" name= "gender">
여성 <input type="radio" name= "gender">
중성 <input type="radio" name= "gender" checked= "true">
<h1>type = "checkbox" 확인</h1>
축구 <input type="checkbox" name= "sports">
야구 <input type="checkbox" name= "sports">
농구 <input type="checkbox" name= "sports">
checkbox속성 : bool type 값. true 일 경우 기본값으로 체크되어있다.
name 속성 : 라디오버튼, 체크박스 를 그룹화 시켜주는속성. 같은 성격의 값을 전달할 때 사용.
type = "file"
컴퓨터의 파일을 서버에 올릴 때 사용.
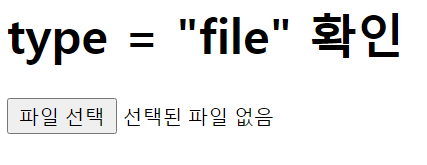
<h1>type = "file" 확인</h1>
<input type="file">
type="submit | reset | image | button"
submit : form의 값을 전송하는 버튼
reset : form의 값을 초기화 하는 버튼
button : 아무 기능이 없는 버튼.
(위의 요소들은 value 속성을 통해 텍스트 변경 가능함.)
image : 이미지를 삽입할 수 있는 버튼(submit과 동일한 작동.)
(이미지가 들어가기 때문에 src, alt 속성 반드시 필요하며, width/height 속성 적용 가능하다.)
* 위의 요소들 확인 하기 위해서는 form 태그 필요.
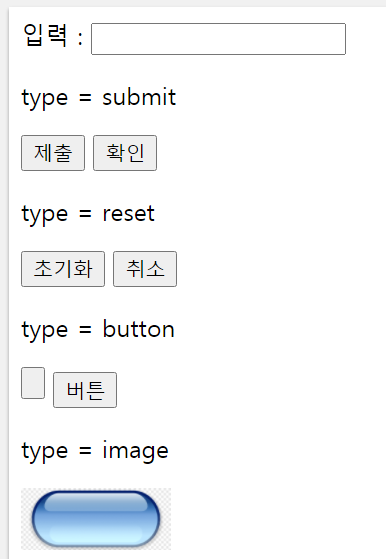
<form action="./test.heml">
입력 : <input type="text" name = "message">
<p>type = submit</p>
<input type="submit">
<input type="submit" value="확인">
<p>type = reset</p>
<input type="reset">
<input type="reset" value="취소">
<p>type = button</p>
<input type="button">
<input type="button" value="버튼">
<p>type = image</p>
<input type="image" src="https://e7.pngegg.com/pngimages/168/294/png-clipart-buttons-buttons.png" alt="button-image" width="100">
</form>
SELECT 요소 : 선택 목록 상자 or 콤보박스(multiple속성 사용하면 다중선택 가능.)
<select> 내부는 <option>으로 각 항목 나타냄. <option>의 속성으로 selected가 있음.
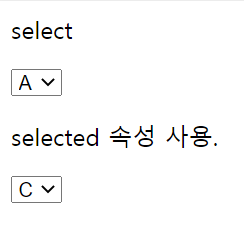
<p>select</p>
<select>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>selected 속성 사용.</p>
<select>
<option>A</option>
<option>B</option>
<option selected>C</option>
</select>
<textarea> : <input type="text">와 달리 여러 줄의 텍스트를 입력할 때 사용. 속성으로는 cols와 rows 있다.
cols : 가로크기 조절(한 줄에 들어가는 글자의 수, 평균적인 글자의 너비를 나타내므로 정확한 글자수는 아니다.)
rows : 세로 크기를 조절하는 속성(화면에 보여지는 줄 수)
placeholder 속성 사용 가능.
<textarea rows = "5" cols = "30">
...
</textarea>
<button type="submit | reset | button">: <input type>과 같인 동작을 하는 버튼을 만들때 사용. 빈태그 아님. 내용을 안에 직접 넣을 수 있어 자유로운 스타일 표현가능.
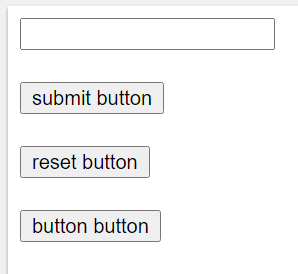
<form action="./test.html">
<input type="text"><br><br>
<button type="submit">submit button</button><br><br>
<button type="reset">reset button</button><br><br>
<button type="button">button button</button>
</form>
'정리' 카테고리의 다른 글
| [비전공자를 위한 HTML/CSS] (11) 콘텐츠 모델 (0) | 2021.08.06 |
|---|---|
| [비전공자를 위한 HTML/CSS] (10) 폼 관련 요소 (0) | 2021.08.05 |
| [비전공자를 위한 HTML/CSS] (8) 테이블 (0) | 2021.08.04 |
| [비전공자를 위한 HTML/CSS] (7) 이미지 (0) | 2021.08.04 |
| [비전공자를 위한 HTML/CSS] (6) 리스트 요소와 리스트의 중첩 (0) | 2021.08.04 |



