[비전공자를 위한 HTML/CSS] (37) 레이아웃 속성 - POSITION & Z-INDEX
POSITION
: 요소의 위치를 정하는 방법을 지정하는 속성. 기본값: static
<속성값>
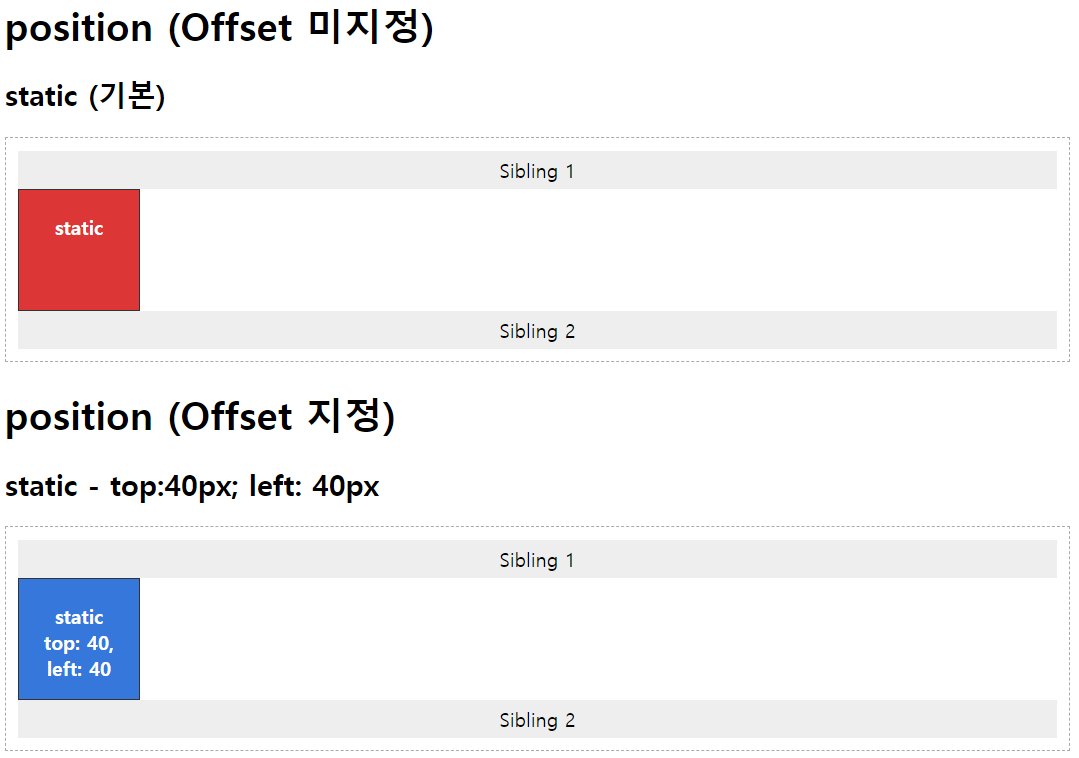
| static (기본값) | Normal-flow에 따라 배치되며, offset 값이 적용되지 않는다. |
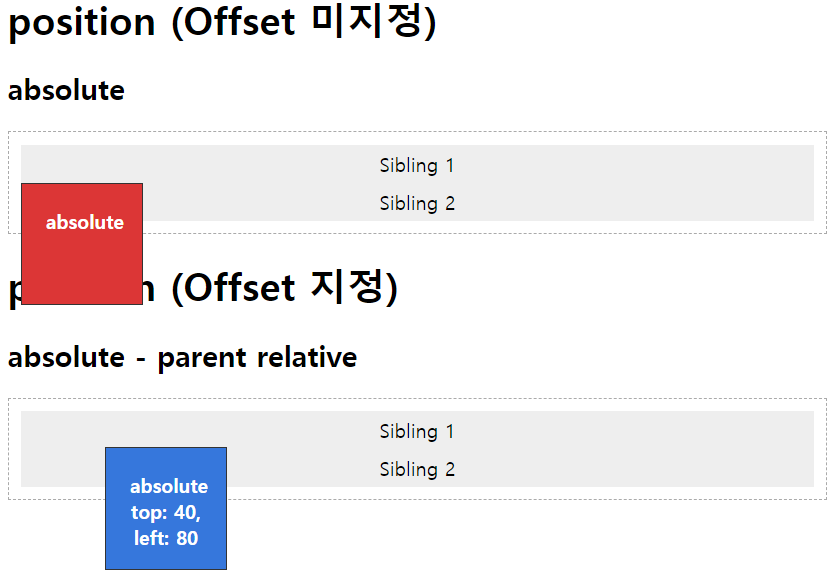
| absolute |
|
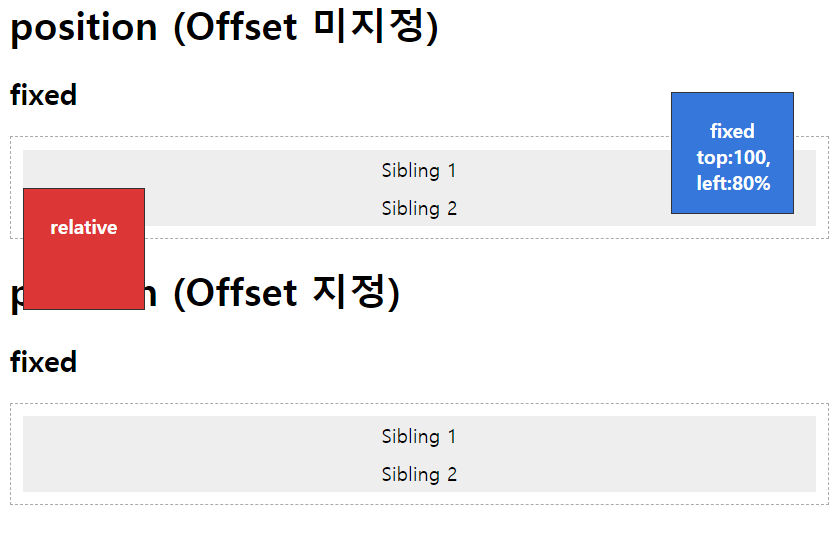
| fixed |
|
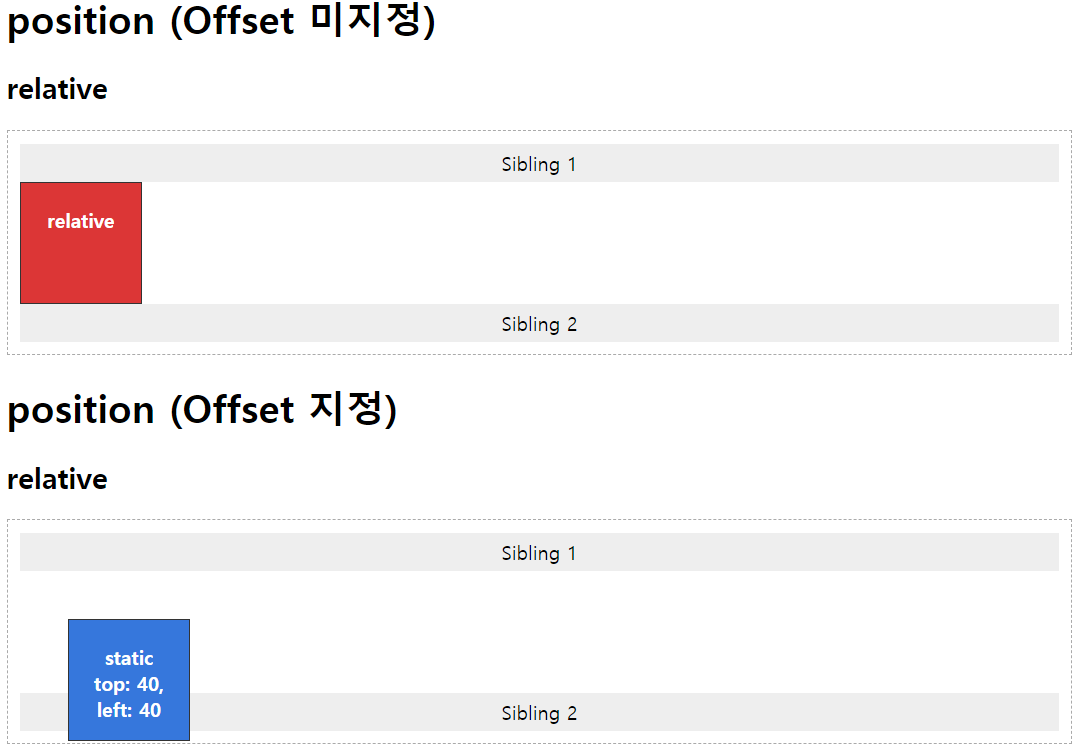
| relative |
|
Normal-flow : 일반적인 상황에서 각의 요소들의 성질에 따라 배치되는 순서(흐름)를 뜻함.
예). block-level 요소들은 상하로 배치, inline-level 요소들은 좌우로 배치.
offset(top / left / bottom / right)
top: 50%;
left: 10px;
bottom: -10px;
right: auto;offset의 % 단위 사용
: offset은 top, bottom (상하)는 기준이 되는 요소의 height 값 left, right (좌우)는 width값에 대하여 계산되어짐.




absolute, fixed는 inline 요소일때, display: block으로 변경시킴. inline-block값을 임의로 지정했을 때는 그 값을 유지.
fixed의 offset값이 지정되었을때, 부모가 fixed여도 별개로 위치한다.
position: static; /* 기본값, 정상흐름 대로 배열, 좌표설정 안됨. */
position: relative; /* 상대위치, 정상흐름 대로 배열, 주변요소들에 영향주지 않으면서 offset 이동 . */
position: absolute; /* 절대위치, 정상흐름에서 벗어나 offset 이동, 부모가 상대,절대위치를 가지면 offset 값이 시작점이 됨. */
position: fixed; /* 고정위치, 뷰포트 상에서 offset 이동, 부모위치에 영향 안받음. */absolute와 fixed를 inline요소에 선언할 경우 display는 block으로 변경돼서 box모델 관련 속성들 모두 선언가능.
position - CSS: Cascading Style Sheets | MDN (mozilla.org)
CSS position property (w3schools.com)
Z-INDEX
: 요소가 겹치는 순서(쌓임 순서(stack oder))를 지정하는 속성. 기본값: auto
<속성값>
| auto (기본값) | 쌓임 순서를 부모와 동일하게 설정. |
| number | 해당 수치로 쌓임 순서를 설정(음수 허용) |
- position 값이 static이 아닌 경우 지정가능.
- 순서 값이 없을 경우 생성코드(코드상 순서)에 따라 쌓임.
- 부모가 z-index 값이 있을 경우 부모 안에서만 의미 있음
- 큰 값이 가장 위쪽에 위치.(음수 사용 가능)
<style>
.zarea {
height: 200px;
position: relative;
}
#mybox {
width: 100px;
height: 100px;
background: red;
border: 1px solid;
position: absolute;
}
.box {
width: 100px;
height: 100px;
background: yellow;
opacity: 0.5;
border: 1px solid;
position: absolute
}
</style>
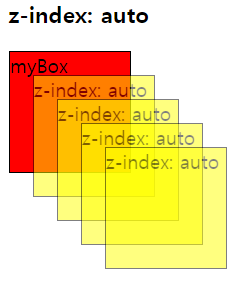
<h3>z-index: auto</h3>
<div class="zarea">
<div id="mybox">myBox</div>
<div class="box" style="top:20px; left:20px;">z-index: auto</div>
<div class="box" style="top:40px; left:40px;">z-index: auto</div>
<div class="box" style="top:60px; left:60px;">z-index: auto</div>
<div class="box" style="top:80px; left:80px;">z-index: auto</div>
</div>
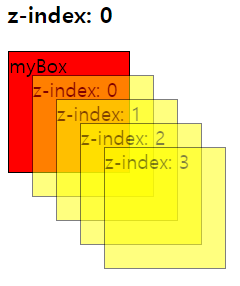
<h3>z-index: 0</h3>
<div class="zarea">
<div id="mybox" style="z-index: 0;">myBox</div>
<div class="box" style="top:20px; left:20px; z-index: 0">z-index: 0</div>
<div class="box" style="top:40px; left:40px; z-index: 1">z-index: 1</div>
<div class="box" style="top:60px; left:60px; z-index: 2">z-index: 2</div>
<div class="box" style="top:80px; left:80px; z-index: 3">z-index: 3</div>
</div>
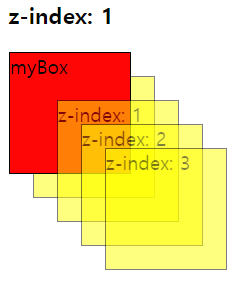
<h3>z-index: 1</h3>
<div class="zarea">
<div id="mybox" style="z-index: 1;">myBox</div>
<div class="box" style="top:20px; left:20px; z-index: 0">z-index: 0</div>
<div class="box" style="top:40px; left:40px; z-index: 1">z-index: 1</div>
<div class="box" style="top:60px; left:60px; z-index: 2">z-index: 2</div>
<div class="box" style="top:80px; left:80px; z-index: 3">z-index: 3</div>
</div>
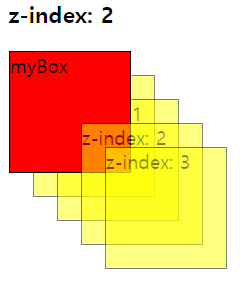
<h3>z-index: 2</h3>
<div class="zarea">
<div id="mybox" style="z-index: 2;">myBox</div>
<div class="box" style="top:20px; left:20px; z-index: 0">z-index: 0</div>
<div class="box" style="top:40px; left:40px; z-index: 1">z-index: 1</div>
<div class="box" style="top:60px; left:60px; z-index: 2">z-index: 2</div>
<div class="box" style="top:80px; left:80px; z-index: 3">z-index: 3</div>
</div>
<h3>z-index: 3</h3>
<div class="zarea">
<div id="mybox" style="z-index: 3;">myBox</div>
<div class="box" style="top:20px; left:20px; z-index: 0">z-index: 0</div>
<div class="box" style="top:40px; left:40px; z-index: 1">z-index: 1</div>
<div class="box" style="top:60px; left:60px; z-index: 2">z-index: 2</div>
<div class="box" style="top:80px; left:80px; z-index: 3">z-index: 3</div>
</div>
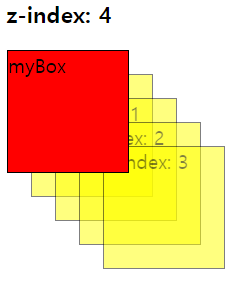
<h3>z-index: 4</h3>
<div class="zarea">
<div id="mybox" style="z-index: 4;">myBox</div>
<div class="box" style="top:20px; left:20px; z-index: 0">z-index: 0</div>
<div class="box" style="top:40px; left:40px; z-index: 1">z-index: 1</div>
<div class="box" style="top:60px; left:60px; z-index: 2">z-index: 2</div>
<div class="box" style="top:80px; left:80px; z-index: 3">z-index: 3</div>
</div>





z-index와 부모간의 관계
<style>
.parent {
z-index: 10;
position: relative;
width: 300px;
height: 50px;
border: 2px solid #000;
background-color: #ccc;
}
.child {
z-index: 10;
position: absolute;
top: 10px;
right: 10px;
width: 100px;
height: 100px;
background-color: pink;
border: 2px solid red;
}
</style>
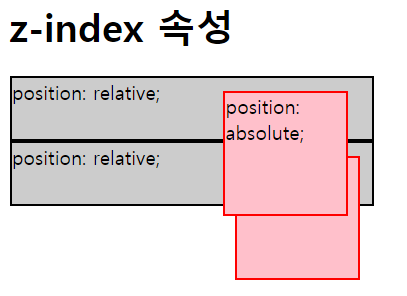
<h1 class="practive_title">z-index 속성</h1>
<div class="z_area">
<div class="parent" style="z-index:11">
position: relative;
<div class="child" style="right:20px;z-index:1000;">
position: absolute;
</div>
</div>
<div class="parent" style="">
position: relative;
<div class="child">
position: absolute;
</div>
</div>
</div>
</div>
div {
opacity: 0.7;
padding: 10px;
margin: 10px;
width: 500px;
border: 1px dashed #696;
background-color: #5ae05a;;
}
div > div {
width: 90%;
}
#div1 {
margin-bottom: 190px;
}
#div3 {
opacity: 1;
top: 80px;
left: 180px;
width: 400px;
padding-top: 50px;
background-color: yellow;
}
#div4, #div5 {
background-color: #ff8f00;
}
#div6 {
top: 20px;
left: 180px;
width: 150px;
height: 125px;
padding-top: 110px;
background-color: #e600ff;
}
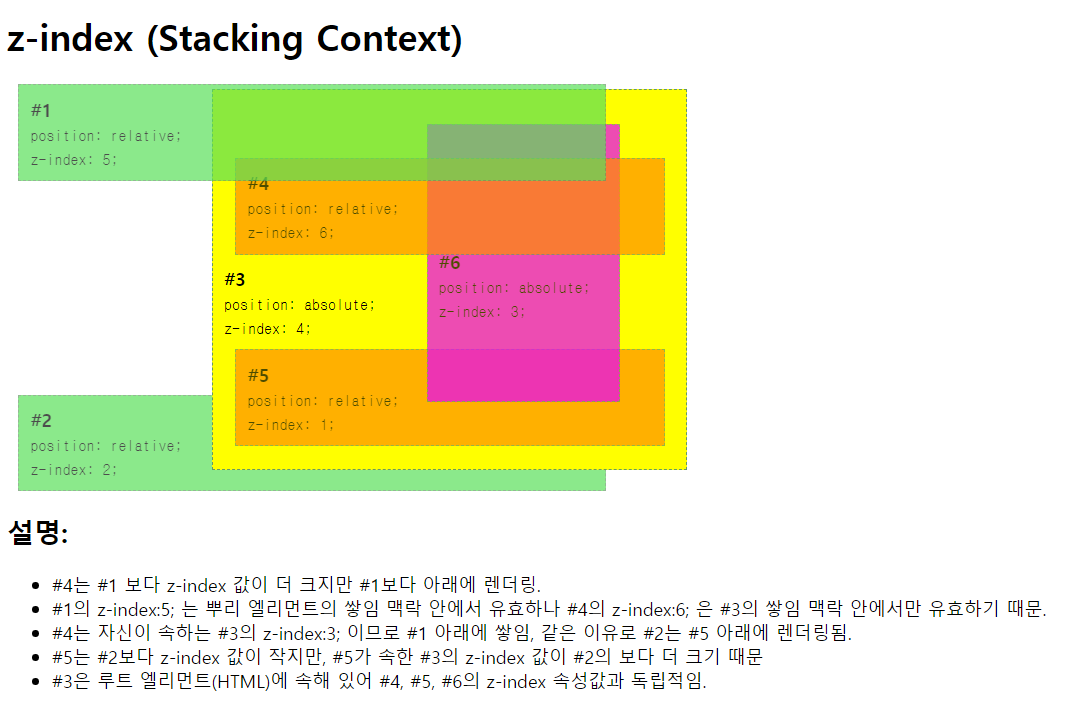
<h1>z-index (Stacking Context)</h1>
<div id="div1" style="position: relative; z-index: 5;">
<strong>#1</strong><br>
<code>position: relative;<br/>z-index: 5;</code>
</div>
<div id="div2" style="position: relative; z-index: 2;">
<strong>#2</strong><br>
<code>position: relative;<br/>z-index: 2;</code>
</div>
<div id="div3" style="position: absolute; z-index: 4;">
<div id="div4" style="position: relative; z-index: 6;">
<strong>#4</strong><br>
<code>position: relative;<br/>z-index: 6;</code>
</div>
<strong>#3</strong><br>
<code>position: absolute;<br/>z-index: 4;</code>
<div id="div5" style="position: relative; z-index: 1;">
<strong>#5</strong><br>
<code>position: relative;<br/>z-index: 1;</code>
</div>
<div id="div6" style="position: absolute; z-index: 3;">
<strong>#6</strong><br>
<code>position: absolute;<br/>z-index: 3;</code>
</div>
</div>
<h2>설명:</h2>
<ul>
<li>#4는 #1 보다 z-index 값이 더 크지만 #1보다 아래에 렌더링.</li>
<li>#1의 z-index:5; 는 뿌리 엘리먼트의 쌓임 맥락 안에서 유효하나 #4의 z-index:6; 은 #3의 쌓임 맥락 안에서만 유효하기 때문.</li>
<li>#4는 자신이 속하는 #3의 z-index:3; 이므로 #1 아래에 쌓임, 같은 이유로 #2는 #5 아래에 렌더링됨.</li>
<li>#5는 #2보다 z-index 값이 작지만, #5가 속한 #3의 z-index 값이 #2의 보다 더 크기 때문</li>
<li>#3은 루트 엘리먼트(HTML)에 속해 있어 #4, #5, #6의 z-index 속성값과 독립적임.</li>
</ul>
HTML/CSS 유효성 검사
: HTML/CSS 코드를 작성하고 나면 항상 유효성 테스트를 실시해야함. 유효성 검사를 통해 마크업 문법상 에러가 없는지 표준에 맞게 작성되었는지 알 수 있고, 사용성과 접근성, SEO 최적화 개선에도 도움이 된다.
The W3C Markup Validation Service
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org