정리
[비전공자를 위한 HTML/CSS] (36) 레이아웃 속성 - FLOAT & CLEAR
쿠르쿠르쿠
2021. 8. 17. 20:40
FLOAT
: 요소를 float(요소를 보통의 흐름에서 벗어나게 함) 시킬지를 지정하는 속성. 기본값: none
<속성값>
| none (기본값) | float 시키지 않음. |
| left | 좌측으로 float 시킴. |
| right | 우측으로 float 시킴. |
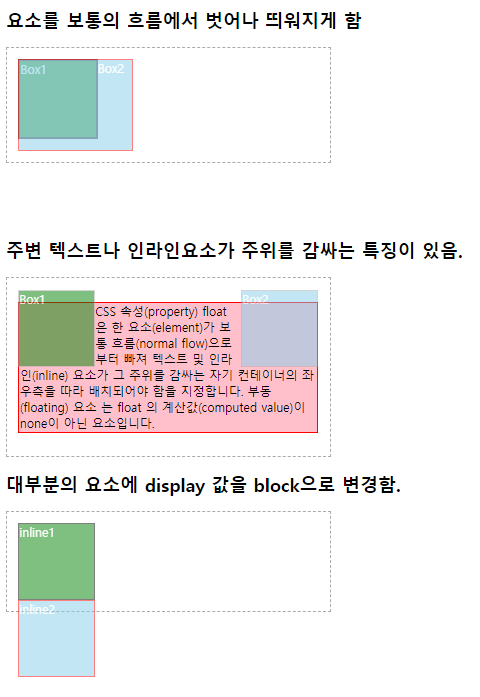
float의 특징
- 요소를 보통의 흐름에서 벗어나 띄어지게 함.
- 주변 텍스트나 인라인 요소가 주위를 감싸는 특징이 있다.
- 대부분 요소의 display 값을 block으로 변경. (display 변경 예외값: inline-table, flex 등)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.container {
border: 1px dashed #aaa;
padding: 15px;
clear: both;
}
.container div, .container span {
width: 100px;
height: 100px;
border: 1px solid #aaa;
color: #fff;
opacity: 0.5;
}
.container :nth-child(1) {
background-color: green;
}
.container :nth-child(2) {
background-color: skyblue;
}
</style>
</head>
<body>
<h2>요소를 보통의 흐름에서 벗어나 띄워지게 함</h2>
<div class="container" style="width:400px;">
<div style="float:left; border: 3px solid black;">Box1</div>
<div style="width: 150px; height: 120px; border: 1px solid red;">Box2</div>
</div>
<h2 style="margin-top:100px;">주변 텍스트나 인라인요소가 주위를 감싸는 특징이 있음.</h2>
<div class="container" style="width:400px;">
<div style="float:left;">Box1</div>
<div style="float:right;">Box2</div>
<p style= "border: 2px solid red; background: pink">CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다. 부동(floating) 요소 는 float 의 계산값(computed value)이 none이 아닌 요소입니다.</p>
</div>
<h2>대부분의 요소에 display 값을 block으로 변경함.</h2>
<div class="container" style="width:400px;">
<div style= "border: 1px solid black;">inline1</div>
<span style="float: left; border: 1px solid red;">inline2</span>
</div>
</body>
</html>
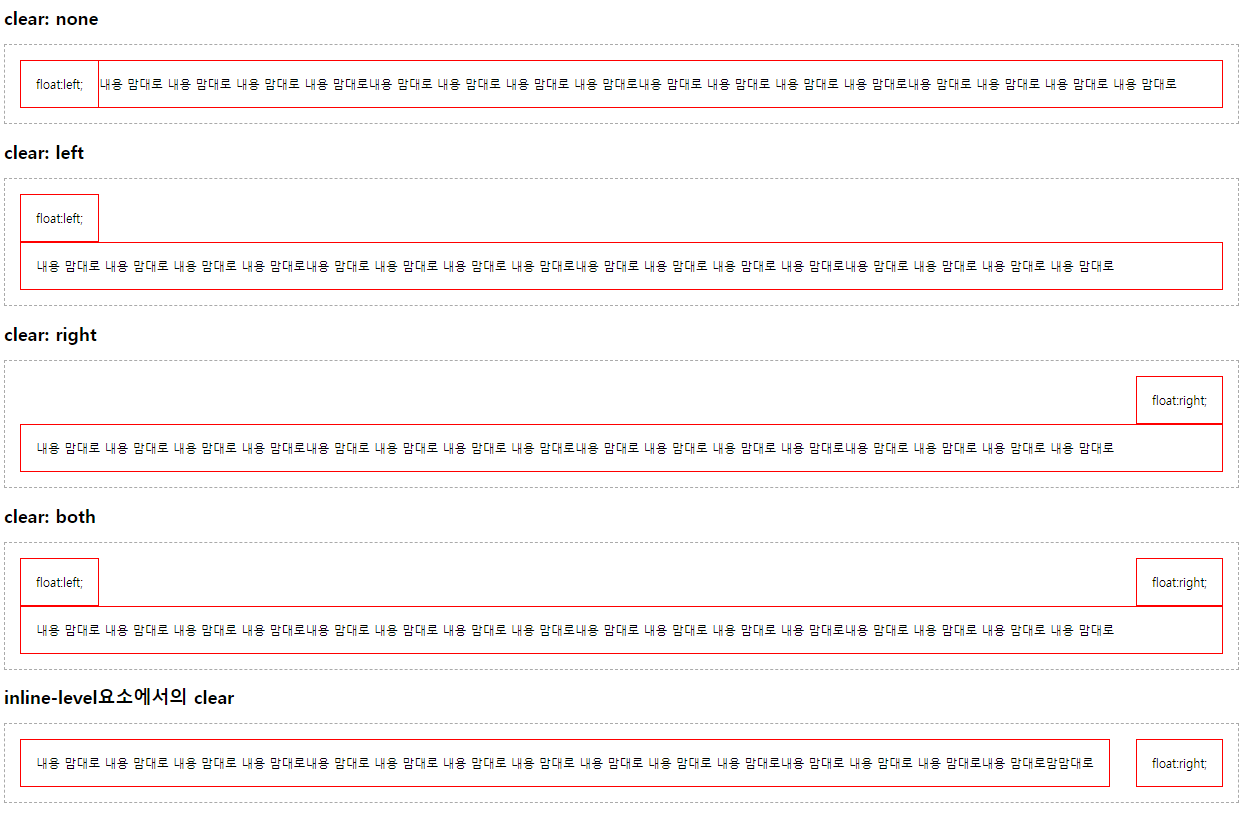
CLEAR
: 요소를 floating 된 요소의 영향에서 벗어나 다음행으로 이동 하는 속성. 기본값: none
<속성값>
| none (기본값) | 양쪽으로 floating 요소를 허용 |
| left | 왼쪽으로 floating 요소를 허용하지 않음 |
| right | 오른쪽으로 floating 요소를 허용하지 않음. |
| both | 양쪽으로 floating 요소를 허용하지 않음. |
- block-level 요소만 적용 가능
.container {
border: 1px dashed #aaa;
}
div,
span {
padding: 20px;
border: 1px solid red;
}<h2>clear: none</h2>
<div class="container">
<div style="float:left">float:left;</div>
<span style="display:block;clear:none;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
<h2>clear: left</h2>
<div class="container">
<div style="float:left">float:left;</div>
<span style="display:block;clear:left;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
<h2>clear: right</h2>
<div class="container">
<div style="float:right">float:right;</div>
<span style="display: block; clear:right;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
<h2>clear: both</h2>
<div class="container">
<div style="float:left">float:left;</div>
<div style="float:right">float:right;</div>
<span style="display:block;clear:both;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
<h2>inline-level요소에서의 clear</h2>
<div class="container">
<div style="float:right">float:right;</div>
<span style="display:inline-block; clear:right;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로맘맘대로 </span>
</div>