[비전공자를 위한 HTML/CSS] (17) 가상 선택자
가상선택자
- 가상클래스 (pseudo class)
- 가상 요소 (pseudo element)
가상 클래스(pseudo class)
미리 정의해 놓은 상황에서 적응되도록 약속된 보이지 않는 클래스. 브라우저가 스스로 클래스를 적용해준다.
<p> 에 마우스 커서를 올렸을 때만 특정 스타일을 주고 싶을때 가상클래스가 없다면 3가지의 과정을거친다.
- 임의의 클래스 선택자를 선언하여 특정 규칙을 만든다.
- p 요소에 커서가 올라가면 p 요소에 클래스를 집어 넣는다.
- p 요소에 커서가 빠지면 p 요소에 클래스를 삭제한다.
2, 3 번은 동적 변화가 필요하다. html과 css는 정적 언어이므로 처리 불가능하다. 따라서 다른 언어 사용해야 하고 그에 따른 비용 발생.
css에서는 흔히 사용되는 패턴을 미리 정의해 놓아 가상클래스로 제어 가능하게 만들었다.
의사 클래스 - CSS: Cascading Style Sheets | MDN (mozilla.org)
의사 클래스 - CSS: Cascading Style Sheets | MDN
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을
developer.mozilla.org
가상 클래스는 :(콜론) 기호를 써서 나타낸다.
:pseudo-class {
property: value;
}
문서 구조와 관련된 가상 클래스
- :first-child : 첫 번째 자식 요소 선택
- :last-child : 마지막 자식 요소 선택
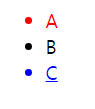
<style>
li:first-child {color: red;}
li:last-child {color: blue; text-decoration: underline;}
</style>
<body>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</body>
첫째 <li> 와 둘째 <li>에 가상 클래스가 적용된다.
실제 <li>에는 class 속성이 없지만 내부적으로 가상 클래스 적용되어 아래 코드와 같이 동작한다.
<ul>
<li class="first-child">A</li>
<li>B</li>
<li class="last-child">C</li>
</ul>
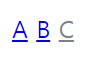
앵커 요소와 관련된 가상 클래스
- :link : 하이퍼 링크 이면서 아직 방문하지 않은 앵커
- :visited : 이미 방문한 하이퍼 링크를 의미
하이퍼 링크는 앵커 요소에 href 속성이 있는것을 의미.
a:link { color: blue; }
a:visited { color: gray; }
사용자 동작과 관련된 가상 클래스
<a>에서 주로 쓰임. 조건에 맞는 상황이 되는 요소들은 모두 사용 가능하다.
- :focus : 현재 입력 초점을 가진 요소에 적용. (tab 키를 통해 초점 변경 가능)
- :hover : 마우스 포인터가 있는 요소에 적용. (마우스를 올렸을 때)
- :active : 사용자 입력으로 활성화된 요소에 적용. (활성화 될때 반응)
a:focus { background-color: yellow; }
a:hover { font-weight: bold; }
a:active { color: red; }
CSS Pseudo-classes (w3schools.com)
CSS Pseudo-classes
CSS Pseudo-classes What are Pseudo-classes? A pseudo-class is used to define a special state of an element. For example, it can be used to: Style an element when a user mouses over it Style visited and unvisited links differently Style an element when it g
www.w3schools.com
가상 요소(pseudo element) :
미리 정의한 위치에 삽입 되도록 약속되어 있는 보이지 않는 요소.
HTML 코드에 존재하지 않는 구조 요소에 미리 스타일을 부여 할 수 있다. CSS3에서는 가상 클래스와 가상 요소의 구분을 위해 가상요소는 ::(더블 콜론)기호를 사용하나 브라우저 지원의 문제가 있으므로 상황에 따라 : 기호를 사용.
::pseudo-element {
property: value;
}의사 요소 - CSS: Cascading Style Sheets | MDN (mozilla.org)
의사 요소 - CSS: Cascading Style Sheets | MDN
CSS 의사 요소(가상 요소)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다. 예를 들어 ::first-line (en-US)을 사용하면 문단 첫 줄의 글씨체만 바꿀 수 있습니다.
developer.mozilla.org
기본적인 가상 요소
- ::before : 가장 앞에 요소를 삽입 (content 속성 필요)
- ::after : 가장 뒤에 요소를 삽입 (content 속성 필요)
- ::first-line : 요소에 첫째 줄에 있는 텍스트(화면에 보이는 첫줄)
- ::first-letter : 블록 레벨요소의 첫번째 문자
::before와 ::after 가상 요소는 애초에 내용이 없는 상태로 생성되기 때문에 내용을 넣기 위해서는 content 속성을 이용해야 한다.
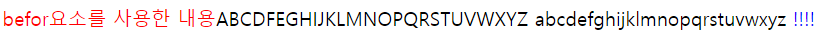
가상요소 ::before와 ::after 가상 요소의 사용.
<style>
p:before {
color: red;
content: "befor요소를 사용한 내용";
}
p:after{
color: blue;
content: "!!!!";
}
</style>
<body>
<p>ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz </p>
</body>
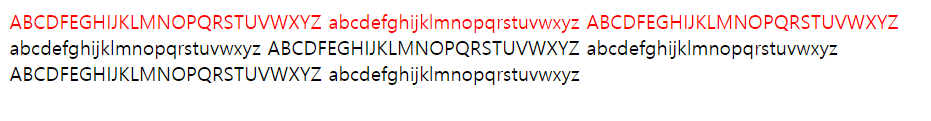
가상요소 ::first-line 요소의 사용.
<style>
p:first-line {
color: red;
}
</style>
<body>
<p>ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz </p>
</body>
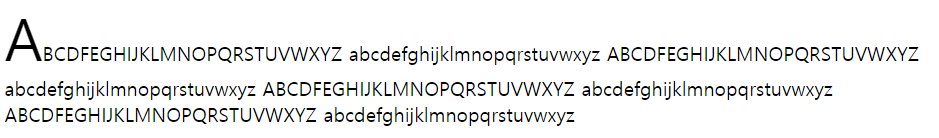
가상요소 ::first-letter 요소의 사용
<style>
p:first-letter{
font-size: 3em;
}
</style>
<body>
<p>ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz ABCDFEGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz </p>
</body>