배열 (Array)
: 데이터를 담아두는 공간.
var array = ["apple","banana"];배열은 대괄호로 표시하며, 대괄호 안의 값들은 콤마(,)로 구분한다.
배열에 접근
: 배열은 인덱스 0부터 시작한다.
<script>
var array = ["apple", "banana"];
</script>
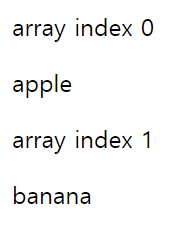
<p>array index 0</p>
<script>
document.write(array[0]);
</script>
<p>array index 1</p>
<script>
document.write(array[1]);
</script>
배열의 길이
: 배열의 길이는 인덱스 + 1 이다. 배열의 길이는 1부터 시작한다.
<script>
var array = ["apple", "banana"];
</script>
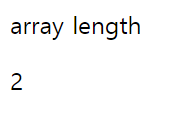
<p>array length</p>
<script>
document.write(array.length);
</script>
배열에 값 추가
: push를 이용해서 배열의 맨 뒤에 값을 추가 할 수 있다.
<script>
var array = ["apple", "banana"];
</script>
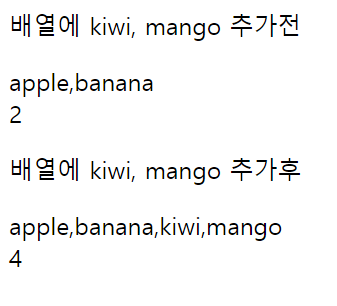
<P>배열에 kiwi, mango 추가전</P>
<script>
document.write(array);
document.write('<br>', array.length);
</script>
<P>배열에 kiwi, mango 추가후</P>
<script>
array.push("kiwi", "mango");
document.write(array);
document.write('<br>', array.length);
</script>
배열의 값 삭제
: splice를 이용해 기존의 배열 요소를 교체하거나, 삭제 또는 새요소의 추가가 가능하다.
<script>
var array = ["apple", "banana"];
</script>
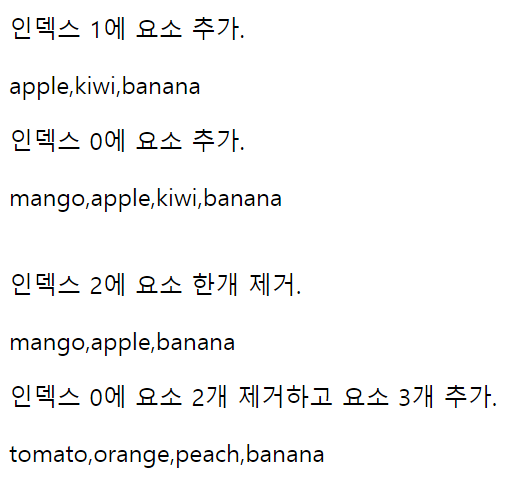
<P>인덱스 1에 요소 추가.</P>
<script>
array.splice(1, 0, "kiwi");
document.write(array);
</script>
<P>인덱스 0에 요소 추가.</P>
<script>
array.splice(0, 0, "mango");
document.write(array);
</script>
<P>인덱스 2에 요소 한개 제거.</P>
<script>
array.splice(2, 1);
document.write(array);
</script>
<P>인덱스 0에 요소 2개 제거하고 요소 3개 추가.</P>
<script>
array.splice(0, 2, "tomato", "orange", "peach");
document.write(array);
</script>
반복문
<h1>Loop</h1>
<h4>반복문 사용 X</h4>
<ul>
<script>
document.write('<li>1</li>');
document.write('<li>2</li>');
document.write('<li>3</li>');
document.write('<li>2</li>');
document.write('<li>3</li>');
document.write('<li>4</li>');
</script>
</ul>
<h4>반복문 사용 O</h4>
<ul>
<script>
document.write('<li>1</li>');
var i = 0;
while (i < 2){
document.write('<li>2</li>');
document.write('<li>3</li>');
i += 1;
}
document.write('<li>4</li>');
</script>
</ul>
배열과 반복문
<h1>배열과 반복문</h1>
<script>
var array = ["A", "B", "C", "D"];
</script>
<h3>배열의 원소 출력</h3>
<ul>
<script>
var i = 0;
while(i < array.length){
document.write("<li>" +array[i]+ "</li>");
i += 1;
}
</script>
</ul><h1>배열과 반복문</h1>
<script>
var array = ["A", "B", "C", "D", "E", "F", "G"];
</script>
<h3>배열의 원소 출력</h3>
<ul>
<script>
var i = 0;
while(i < array.length){
document.write("<li>" +array[i]+ "</li>");
i += 1;
}
</script>
</ul>

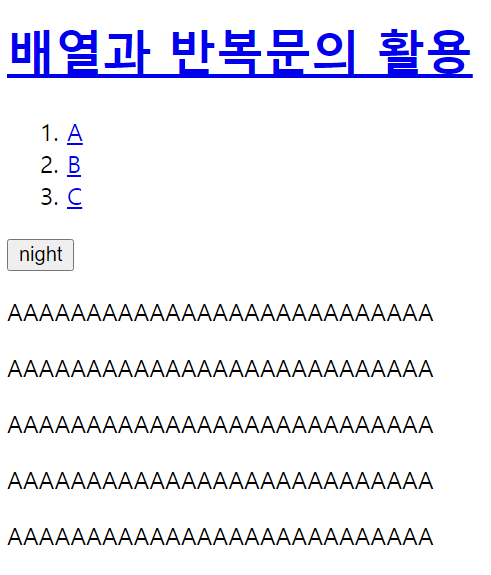
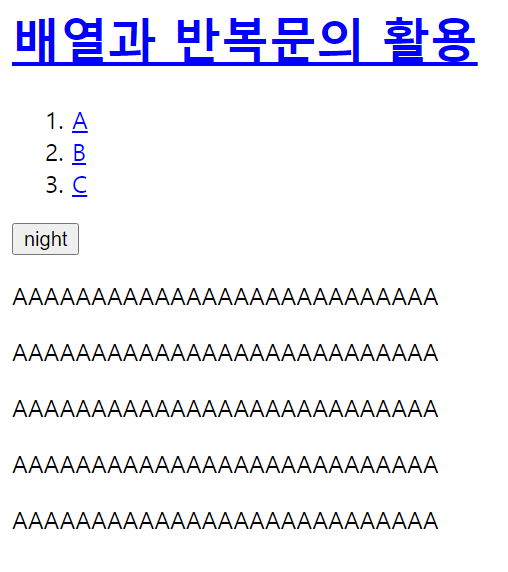
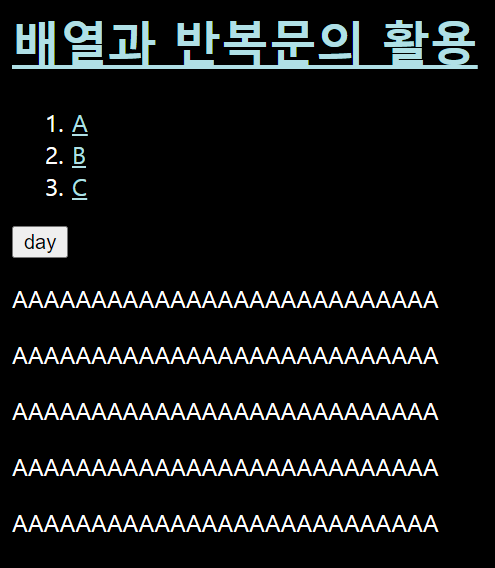
배열과 반복문의 활용
night/day 모드 예제에서 하이퍼링크 부분의 색깔이 보드에 따라 바뀌도록 만들기.

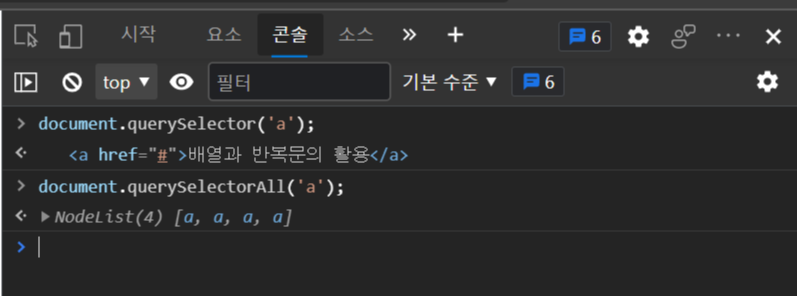
먼저 페이지에 있는 모든 a 태그를 가져오기 위해 querySelectorAll 함수 사용한다.
(querySelector은 처음 등장하는 값 하나만 가져온다.)
var alist = document.querySelectorAll('a');

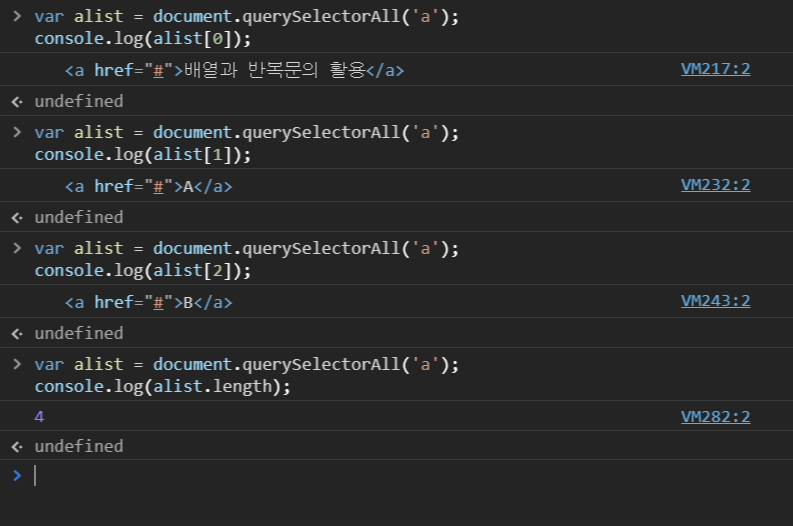
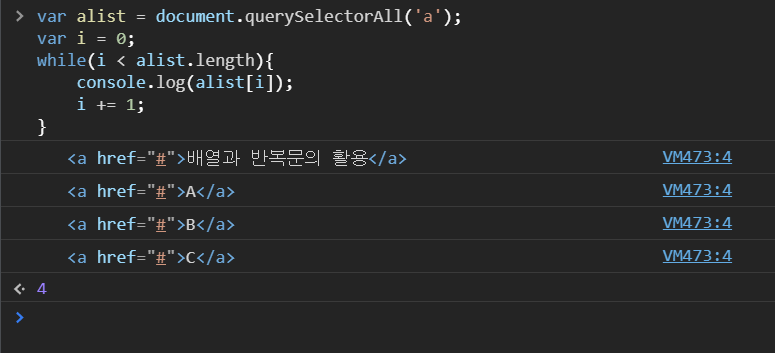
반복문을 사용해 alist 값 하나씩 읽기.

<a> 태그에 스타일 지정.
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color= 'powderblue';
i += 1;
}
<h1><a href="#">배열과 반복문의 활용</a></h1>
<ol>
<li><a href="#">A</a></li>
<li><a href="#">B</a></li>
<li><a href="#">C</a></li>
</ol>
<input type="button" value="night" onclick="
if(this.value === 'night'){
document.querySelector('body').style.backgroundColor= 'black';
document.querySelector('body').style.color= 'white';
this.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color= 'powderblue';
i += 1;
}
}
else{
document.querySelector('body').style.backgroundColor= 'white';
document.querySelector('body').style.color= 'black';
this.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color= 'blue';
i += 1;
}
}">
<p>AAAAAAAAAAAAAAAAAAAAAAAAAAA</p>
<p>AAAAAAAAAAAAAAAAAAAAAAAAAAA</p>
<p>AAAAAAAAAAAAAAAAAAAAAAAAAAA</p>
<p>AAAAAAAAAAAAAAAAAAAAAAAAAAA</p>
<p>AAAAAAAAAAAAAAAAAAAAAAAAAAA</p>

'정리' 카테고리의 다른 글
| [자바스크립트의 시작] (6) Javascript 객체 (0) | 2021.08.24 |
|---|---|
| [자바스크립트의 시작] (5) Javascript 함수 (0) | 2021.08.24 |
| [자바스크립트의 시작] (3) Javascript 제어문 리팩토링(중복제거) (0) | 2021.08.23 |
| [자바스크립트의 시작] (2) Javascript 제어문 (비교연산, 조건문) (0) | 2021.08.22 |
| [자바스크립트의 시작] (1) 웹과 Javascript (0) | 2021.08.22 |



